glassworkトップ > ガイド > これからのWeb開発にVaadinを選ぶ理由
■これからのWeb開発にVaadinを選ぶ理由
Vaadinは、フィンランド発のWeb開発フレームワークです。
https://vaadin.com/docs/v8/framework/introduction/intro-overviewより。
Vaadin Frameworkは、JavaのWebアプリケーション開発フレームワークであり、高品質なWebベースのユーザーインターフェースを簡単に作成・管理できるように設計されています。 Vaadinは、サーバーサイドとクライアントサイドの2つの異なるプログラミングモデルをサポートしています。 特に、サーバー駆動型のプログラミングモデルは非常に強力であり、従来のJavaツールキット(AWT、Swing、SWTなど)を使用したデスクトップアプリケーションのように、Webを意識せずにユーザーインターフェースを開発できます。 それも、より簡単に。
従来のWebプログラミングは、新しいWeb技術を学ぶには楽しい方法ですが、実際には生産性を高め、アプリケーションのロジックに集中したいはずです。 Vaadinのサーバーサイドフレームワークは、ブラウザ内のユーザーインターフェースの管理や、ブラウザとサーバー間のAJAX通信を処理します。 Vaadinを使用すれば、HTMLやJavaScriptなどのブラウザ技術を直接学ぶ必要はありません。

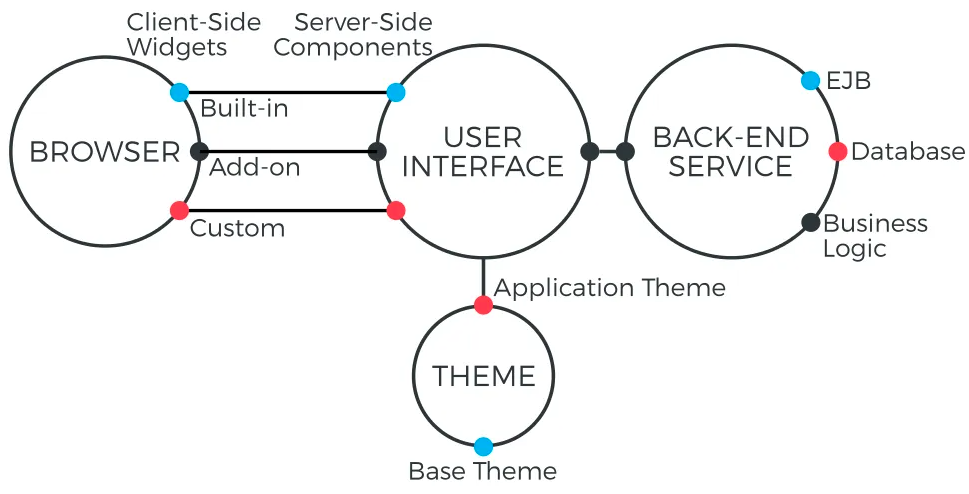
Vaadinアプリケーションのアーキテクチャは、Vaadinで作成されたWebアプリケーションの基本構造を示します。 サーバーサイドのアプリケーションアーキテクチャは、サーバーサイドフレームワークとクライアントサイドエンジンで構成されています。 エンジンはブラウザ内でJavaScriptコードとして実行され、ユーザーインターフェースをレンダリングし、ユーザーの操作をサーバーに送信します。 アプリケーションのUIロジックは、Javaアプリケーションサーバー内のJava Servletとして実行されます。
クライアントサイドエンジンはJavaScriptとしてブラウザ内で動作するため、Vaadinで作成されたアプリケーションを使用するのに特別なブラウザプラグインは不要です。 これは、FlashやJavaアプレットなどのプラグインベースのフレームワークと比較して大きな利点となります。 Vaadinは、Google Web Toolkit(GWT)のサポートを活用し、幅広いブラウザに対応するため、開発者はブラウザ互換性を気にする必要がありません。
HTMLやJavaScriptなどのブラウザ技術がアプリケーションロジックから完全に隠蔽されているため、Webブラウザは単なる「シンクライアント」として機能すると考えられます。 シンクライアントは、ユーザーインターフェースを表示し、ユーザーの操作をサーバーに伝達する役割を担います。 ユーザーインターフェースの制御ロジックは、JavaベースのWebサーバー上でビジネスロジックと共に実行されます。 対照的に、通常のクライアントサーバーアーキテクチャでは、クライアントアプリケーションとサーバー間で特定の通信が必要になります。 Vaadinのアプローチでは、ユーザーインターフェースのレイヤーをアプリケーションアーキテクチャから排除することで、より効率的な開発が可能になります。
サーバー駆動型開発モデルの裏では、VaadinはAJAX(Asynchronous JavaScript and XML)技術を最大限に活用し、デスクトップアプリケーションのように応答性が高く、インタラクティブなリッチインターネットアプリケーション(RIA)を実現します。
クライアントサイド開発の可能性
Vaadinでは、サーバーサイドのJavaアプリケーション開発に加えて、新しいウィジェットをJavaで作成したり、完全にクライアントサイドのみで動作するアプリケーションを開発することも可能です。 Vaadinのクライアントサイドフレームワークには、Google Web Toolkit(GWT)が含まれており、JavaからJavaScriptへのコンパイラと、フル機能のユーザーインターフェースフレームワークが提供されます。 このアプローチにより、Vaadinはクライアントサイドとサーバーサイドの両方で純粋にJavaベースの開発が可能となります。
Vaadinは、サーバーサイドアプリケーションのユーザーインターフェースをブラウザ上でレンダリングするためにクライアントサイドエンジンを使用します。 すべてのクライアント-サーバー間の通信は内部で処理され、開発者が直接意識する必要はありません。 Vaadinは拡張性を重視して設計されており、標準のコンポーネントに加えて、サードパーティ製のウィジェットを簡単に利用できます。 実際、Vaadin Directoryには何百ものアドオンが用意されています。
Vaadinは、ユーザーインターフェースの外観、構造、およびインタラクションロジックの柔軟な分離を可能にします。 レイアウトは、プログラム的に定義することも、宣言的に定義することもでき、自由度の高い設計が可能です。最終的な外観は、CSSやSassで定義され、「テーマ」のセクションで詳しく説明されています。
Vaadinの基本的なアーキテクチャと機能について、簡単にご紹介しました。
詳細については、「アーキテクチャ」の章をお読みいただくか、 すぐに実践的な開発に取り組みたい方は「サーバーサイドWebアプリケーションの作成」に進んでください。
[作成日 2025/02/27]
HOME │
会社情報 |
サイトマップ │
プライバシーポリシー |
特定商取引に基づく表示
Copyright(C) 2007 SoSO Corporation All Right Reserved .