glassworkトップ > ガイド > Vaadinの利点 デザインテーマ
■Vaadinの利点 デザインテーマ
ここでは、Vaadinの利点について紹介します。
Vaadinは、テーマを使用してユーザーインターフェースの外観とロジックを分離します。 テーマには、SassまたはCSSのスタイルシート、カスタムHTMLレイアウト、および必要なグラフィックを含めることができます。 また、テーマのリソースは、アプリケーションコードから ThemeResource オブジェクトとしてアクセスすることも可能です。
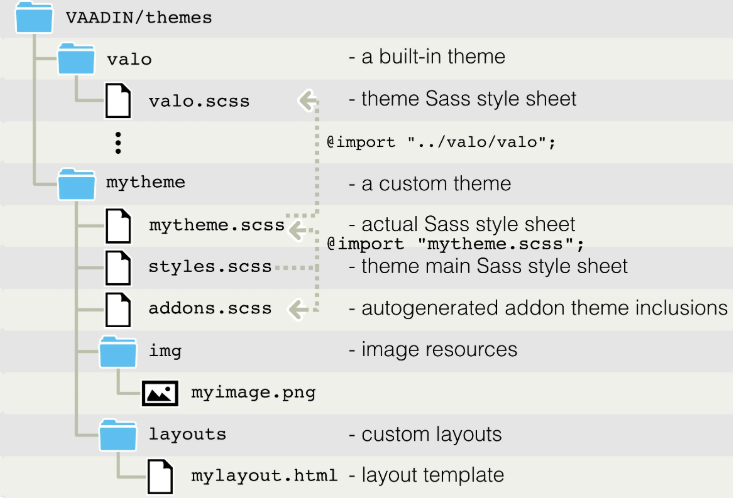
カスタムテーマは、Webアプリケーションの VAADIN/themes/ フォルダ内に配置されます(Eclipseでは WebContent フォルダ内、Mavenプロジェクトでは src/main/webapp フォルダ内)。 この場所は固定されており、VAADIN フォルダにはVaadinサーブレットによって提供される静的リソースが格納されます。 サーブレットは、このフォルダ内のファイルに加えて、クラスパス内のJARファイルに含まれる対応する VAADIN フォルダのリソースも提供します。 例えば、組み込みのテーマは vaadin-themes.jar に格納されています。
テーマフォルダの名前はテーマの名前を定義します。 この名前は、テーマを設定する **@Theme** アノテーションで使用されます。 テーマには、Sassテーマの場合は **styles.scss**、プレーンCSSテーマの場合は **styles.css** スタイルシートのいずれかを含める必要がありますが、その他のコンテンツの名前は自由に設定できます。 テーマのコンテンツをテーマ名にちなんだSCSSファイル(例えば **mytheme.scss**)に配置することを推奨します。 これにより、名前がより一意になります。
また、フォルダ名の命名規則として、画像用には **img**、カスタムレイアウト用には **layouts**、追加のスタイルシート用には **css** を使用することを提案します。
カスタムテーマは、"テーマの作成と使用" で説明されているように、ベーステーマを継承する必要があります。 既存のテーマをコピーして変更することも可能ですが、変更が少ない場合は維持管理の手間が増える可能性があるため推奨されません。
テーマはアプリケーションのUIクラスに対して、以下のように **@Theme** アノテーションを指定することで使用できます。
テーマには、ユーザーインターフェースコンポーネントの代替スタイルを含めることができ、必要に応じて変更することができます。

[作成日 2025/03/05]
HOME │
会社情報 |
サイトマップ │
プライバシーポリシー |
特定商取引に基づく表示
Copyright(C) 2007 SoSO Corporation All Right Reserved .